
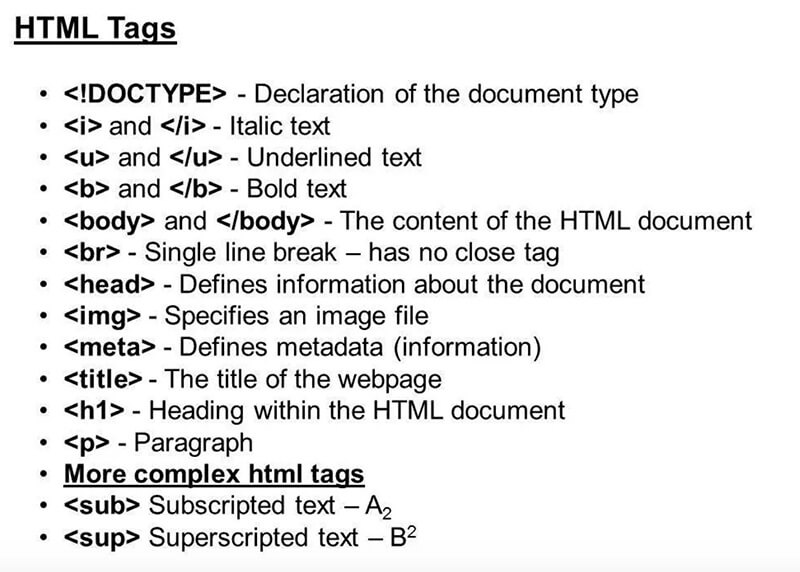
Việc đầu tiên của một dự án SEO là tiến hành SEO Audit cho Website, và trong quá trình đó một trong những công việc đầu tiên là phải tiến hành kiểm tra các thẻ Tag HTML để tối ưu Onpage cho website, và dưới đây là bảng liệt kê những Tag HTML ảnh hưởng xếp hạng trong SEO.
#1.Tag Title (<title>)
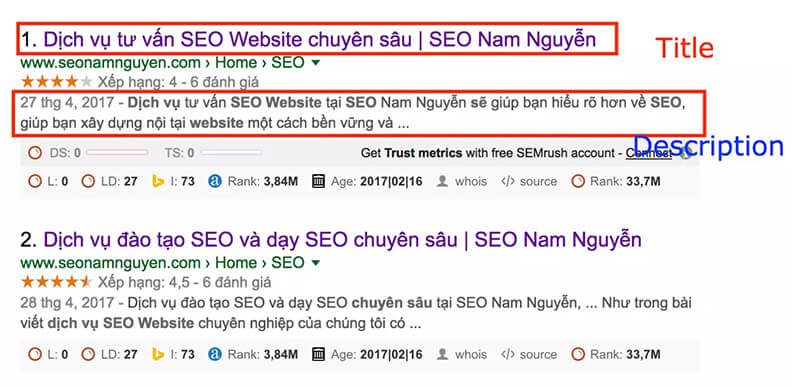
Tag <title> là một phần tử HTML xác định tiêu đề của một trang web. Tag Tittle được hiển thị trên kết quả tìm kiếm (SERPs) là tiêu đề của Page để có thể nhấp cho một kết quả nhất định và rất quan trọng đối với SEO và chia sẻ xã hội. Thẻ tiêu đề của trang web có nghĩa là mô tả chính xác và súc tích nội dung của một trang web.
Cũng giống như bạn đang tìm mua 1 cuốn sách trong hàng ngàn cuốn sách ở nhà sách, cuốn nào có tiêu đề hấp dẫn và liên quan (có từ khoá quan tâm) sẽ gây sự chú ý cho bạn.
Do đó đây là Tag HTML quan trọng bậc nhất ảnh hưởng đến SEO cũng như kết quả click vào trang web của bạn. Để đáp ứng được việc tối ưu Tag Title bạn cần thực hiện theo các tiêu chuẩn sau:
- Sử dụng tiêu đề cho bài viết ngắn gọn và súc tích theo trọng tâm của bài viết;
- Thêm những từ khoá có liên quan và trọng tâm mà bài viết muốn trình bày. Nếu thiếu những từ khoá quan trọng của bài viết trong tiêu đề thì sẽ là một bất lợi cho website trong việc SEO.
- Tốt nhất là sử dụng tiêu đề có tối đa là 60 ký tự (bao gồm khoảng trắng). Trong trường hợp bất khả kháng mà bạn phải viết tiêu đề dài thì Google sẽ tự động giảm bớt tiêu đề của bạn xuống dưới 60 ký tự trong trang kết quả tìm kiếm của Google. Bạn cũng không nên viết tiêu đề quá ngắn làm người dùng khó hiểu về chủ đề của trang web.
- Nếu hợp lý thì hãy đưa những từ khoá quan trọng ở phía trước của tiêu đề bài viết (tính từ trái sang phải). Nguyên tắc này sẽ giúp các từ khoá quan trọng của bài viết được hiển thị đầy đủ trên trang kết quả của Google, như vậy sẽ làm tăng khả năng người dùng click vào trang web của bạn do có những từ khoá mà họ quan tâm.
Tag <title> có cấu trúc như sau :
|
1
2
3
4
5
6
7
8
|
<head> ... <title>Những Tag HTML ảnh hưởng xếp hạng trong SEO</title> ...</head><body> ...</body> |
#2. Tag Meta Description
Nếu tag Title bên trên thể hiện súc tích nhất nội dung bài viết thì Tag Meta Description là phần thể hiện chi tiết hơn nội dung muốn nói. Tuy nhiên chi tiết hơn không có nghĩa là dài dòng mà vẫn phải theo nguyên tắc súc tích và trọng tâm. Tuy tag Meta Description không quan trọng bằng tag Title nhưng vẫn là một tag hết sức quan trọng giúp Search Engine hiểu rõ hơn về nội dung bạn muốn nói đến. Ngoài ra, các Search Engine cũng thường hay sử dụng tag Meta Description để thể hiện trong phần Description của trang web (như hình bên trên) trong trang kết quả tìm kiếm, do đó bạn cũng cần chú trọng đến nội dung này để tối ưu theo nguyên tắc :
- Sử dụng nội dung súc tích và trọng tâm nhằm thể hiện chi tiết hơn của phần tiêu đề bài viết.
- Thêm từ khoá trọng tâm một cách khéo léo và tự nhiên vào Description nhằm tăng lợi thế SEO cho website.
- Nếu hợp lý thì ưu tiên những từ khoá quan trọng nhất vào phía trước của Description (tính từ trái sang phải).
- Tốt nhất là sử dụng Tag Meta Description có tối đa là 150 ký tự (bao gồm khoảng trắng).
#3. Tag <a> (hyperlink – hypertext anchor)
Tag <a> là một dạng liên kết giúp một trang này kết nối đến 1 trang khác. Chúng ta thường được biết dưới dạng internal link và backlink (Tham khảo: hướng dẫn xây dựng liên kết chất lượng cao và Internal link và những vấn đề quan trọng).
Tag <a> bao gồm các thuộc tính quan trọng sau:
- href : chứa đường dẫn (url) của trang web mà nó liên kết đến, url ở đây có thể ở dạng tuyệt đối như https://seonamnguyen.com/dich-vu-seo-website-chuyen-nghiep.html hoặc ở dạng tương đối như /dich-vu-seo-website-chuyen-nghiep.html, tuy nhiên SEO Nam Nguyễn khuyến cáo bạn luôn sử dụng dạng tuyệt đối để mang lại nhiều lợi ích nhất.
- rel : được viết tắt từ Relationship, là mối quan hệ giữa trang web chứa hyperlink và trang web (đích) trỏ đến.
- target : để mở trang web đích bằng cửa sổ mới hoặc bằng cửa sổ hiện tại.
#4. Heading content (h1, h2, h3, h4, h5, h6)
Tag Heading content bao gồm các tag html từ <h1> đến <h6> nhằm xác định tiêu đề của từng phần trong bài viết.
Tag heading content <h1>
Tag <h1> là phần quan trọng nhất trong số các tag heading content. Tag <h1> thường được sử dụng cho tiêu đề của bài viết (thông thường là cùng nội dung với tag <title>). Như vậy mỗi 1 trang web (url) chỉ nên sử dụng duy nhất 1 tag <h1>, và bạn nên đưa những từ khoá quan trọng vào trong tag <h1> này.
Tag heading content <h2> đến <h6>
Đây là những tag heading content sử dụng làm tiêu đề cho các mục con trong bài viết. Việc chia bài viết ra thành nhiều phần với việc sử dụng tag <h2> đến <h6> hợp lý sẽ làm cho website dễ nhìn và dễ hiểu hơn với người dùng, đồng thời sẽ giúp các search engine hiểu rõ nội dung trong trang web hơn khi biết bạn đang nhấn mạnh vào phần nào.
Nguyên tắc sử dụng là tag <h2> sẽ sử dụng cho tiêu đề các mục lớn hoặc quan trọng hơn, và các tiêu đề sử dụng cho các mục con sẽ sử dụng các tag nhỏ hơn <h3>,…,<h6>. Như vậy có thể hiểu là tag <h3> là “cha” của <h4> và là “ông nội” của tag <h5>.
Tag heading content có cấu trúc như sau :
|
1
2
3
4
5
|
<body> ... <h1 itemprop="headline">Những Tag HTML ảnh hưởng xếp hạng trong SEO</h1> ...</body> |
#5. Tag link canonical (avoid duplicate or similar content)
Tag link canonical là tag giúp bạn tránh lỗi trùng lặp nội dung do vô ý hay cố ý. Google xem mỗi url là 1 trang web riêng biệt, do đó nếu vô tình Google truy cập và index (lập chỉ mục) được các url khác nhau của cùng website nhưng lại có nội dung giống nhau thì đó là một điểm trừ lớn ảnh hưởng xấu đến chất lượng SEO của website.
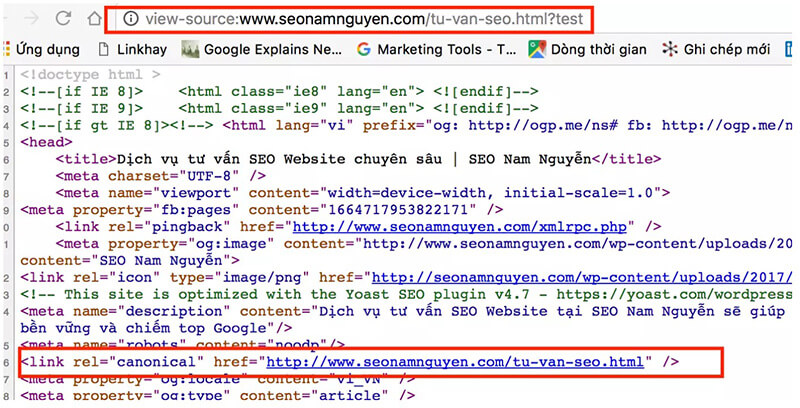
Xét ví dụ link https://seonamnguyen.com/tu-van-seo.html là link chính của bài viết. Nhưng vô tình Google Index được link https://seonamnguyen.com/tu-van-seo.html?test, lúc này nếu trang web của bạn không sử dụng tag link canonical thì Google sẽ xem 2 url này là khác nhau nhưng lại trùng lặp nội dung (lỗi nghiêm trọng trong chất lượng SEO – Tham khảo: Bảng tuần hoàn các yếu tố chất lượng trong SEO). Để tránh trường hợp đáng tiếc này, bạn cần định nghĩa link cho mỗi bài viết. Ví dụ hình ảnh dưới đây:
Đây không phải là tag HTML theo chuẩn của w3.org nhưng lại là tag html rất quan trọng nếu bạn muốn nâng cao chất lượng SEO cho website theo chuẩn của Google
Lưu ý url trong tag link canonical phải là duy nhất do bạn định nghĩa chứ không phải dựa theo url do người dùng truy cập, nếu nó không duy nhất thì sẽ không còn ý nghĩa nữa.
Tag <img>
Hình ảnh là nội dung thường xuyên nhất gặp nhất trong website và làm trang web của chúng ta sinh động và hấp dẫn hơn trong mắt người dùng. Với tầm quan trọng của hình ảnh liên quan đến chất lượng nội dung, Google đã sớm ra mắt công cụ tìm kiếm hình ảnh nhằm đáp ứng nhu cầu càng cao của người dùng. Do đó, mỗi bài viết cần có hình ảnh minh hoạ là điều gần như bắt buộc hiện nay, nó giúp website sinh động hơn và kiếm thêm nhiều lượt truy vấn từ công cụ tìm kiếm hình ảnh của các search engine.
Tag <img> có cấu trúc như sau :
<head> ... <link rel="canonical" href="https://seonamnguyen.com/tu-van-seo.html" /> ...</head><body> ... <div class="td-post-featured-image"><a href="https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1-.jpg" data-caption=""><img width="696" height="428" class="entry-thumb td-modal-image" src="https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--696x428.jpg" srcset="https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--696x428.jpg 696w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--300x185.jpg 300w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--768x472.jpg 768w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--1024x630.jpg 1024w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--356x220.jpg 356w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--1068x657.jpg 1068w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1--683x420.jpg 683w, https://seonamnguyen.com/wp-content/uploads/2017/04/dich-vu-tu-van-seo-1-.jpg 1494w" sizes="(max-width: 696px) 100vw, 696px" alt="Dịch vụ tư vấn SEO tại SEO Nam Nguyễn" title="Dịch vụ tư vấn SEO tại SEO Nam Nguyễn"/></a></div> ...</body> |
Theo cấu trúc bên trên thì những thuộc tính quan trọng của tag <img> :
- src : url của hình ảnh, nếu thiếu thuộc tính này thì tag <img> sẽ không hiển thị được và gây lỗi nghiêm trọng;
- alt : theo định nghĩa của w3.org thì thuộc tính này được dùng để chứa văn bản nhằm mô tả hình ảnh khi hình ảnh không hiển thị được (gặp lỗi hoặc do người dùng tắt chức năng hiển thị hình ảnh trên trình duyệt). Và thuộc tính này cũng được các search engine sử dụng để xác định hình ảnh này mô tả điều gì, do đó bạn hãy chắc chắn là thêm thuộc tính alt này cho tag <img> để tăng chất lượng SEO cho hình ảnh;
- height : chiều cao của hình ảnh tính theo pixel của hình ảnh, thuộc tính này sẽ giúp hình ảnh hiển thị nhanh hơn khi mà trình duyệt không cần phải tải hình ảnh để biết được chiều cao. Thuộc tính này tuy không bắt buộc nhưng xTraffic.pep.vn khuyến cáo bạn nên sử dụng nó trong tag <img> để trình duyệt render trang web nhanh hơn;
- width : chiều rộng của hình ảnh tính theo pixel và tương tự như thuộc tính height;
- title : chứa nội dung hiển thị cho người dùng xem khi họ rê chuột lên hình ảnh. Tuy thuộc tính này không quan trọng như alt nhưng xTraffic.pep.vn khuyến cáo bạn cũng nên sử dụng trong tag <img>;
#6. Tag <strong> & tag <b>
Mặc dù khi hiển thị cho người dùng xem thì 2 tag này đều in đậm chữ bên trong. Tuy nhiên việc sử dụng 2 Tag <strong> & tag <b> là khác nhau theo chuẩn của w3.org.
Tag <b> chỉ có ý nghĩa làm nổi bật văn bản chứa trong nó mà không mang ý nghĩa nhấn mạnh tầm quan trọng của văn bản như tag <strong>. Theo khuyến cáo của w3.org thì bạn hết sức hạn chế dùng tag <b> trừ khi không còn tag nào phù hợp với ngữ cảnh trong bài viết.
Tag <strong> là một tag hết sức quan trọng, đối với hiển thị cho người dùng xem thì tag <strong> sẽ làm đậm văn bản chứa trong nó, còn đối với tiêu chuẩn của w3.org hay Google thì nó có ý nghĩa là tầm quan trọng (hơn) của phần văn bản chứa trong nó so với các phần còn lại. Do đó, nếu bạn muốn nói điều gì quan trọng như từ khoá chính thì hãy sử dụng tag <strong> chứ không nên dùng tag <b>.
#7. Tag <em> & tag <i>
Tương tự như với tag <strong> & tag <b>, cả 2 tag <em> & tag <i> đều làm văn bản in nghiêng, nhưng tag <em> mang ý nghĩa khẳng định điều bạn muốn nói. Do đó hãy sử dụng tag <em> thay cho tag <i> để nhấn mạnh những điều bạn nói là đúng.
Trong một số trường hợp cần phải dùng tag <i> như theo quy định của một số quy ước thể hiện văn bản trên các báo & tạp chí là phải in nghiêng tên các tác phẩm văn học nghệ thuật, báo chí,… thì bạn phải dùng tag <i> thay vì tag <em>, vì đây không phải nhấn mạnh điều bạn nói là đúng, đơn giản chỉ là quy định.
Như vậy qua trình bày ở trên, chúng ta nên sử dụng tag <strong> & <em> khi bạn muốn nhấn mạnh hoặc thể hiện tầm quan trọng của một cụm từ nào đó thay vì sử dụng tag <b> hay <i> vì nó sẽ ảnh hưởng đến chất lượng SEO của website.
Những tag HTML thường dùng khác
Tag <header>
Tag <header> thường được dùng để chứa các thông tin mở đầu của nội dung hoặc chứa các link điều hướng (navigation) như menu của website. Tag <header> cũng được dùng trong các tag <section> và <article> để mở đầu cho một phần nội dung trong trang web.
Tag <header> thường chứa các thông tin sau :
- Một hoặc nhiều tag heading content <h1> đến <h6>
- Logo hoặc icon của website
- Thông tin về tác giả
Bạn có thể sử dụng nhiều Tag <header> trong 1 trang web, nhưng bạn không được đặt tag <header> bên trong các tag : <footer>, <address> hoặc tag <header> khác.
Bạn có thể tham khảo ví dụ bên trên để biết cách sử dụng tag <header> chứa các link điều hướng của menu
Tag <main>
Tag <main> là tag dùng để xác định nội dung chính của 1 trang web. Tag <main> thường sử dụng kết hợp với tag <header> & tag <footer>để tạo thành cấu trúc của 1 trang web hoàn chỉnh.
Ví dụ :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<head>...</head><body><header> ...</header><main> ...</main><footer> ...</footer></body> |
Do mỗi trang web chỉ có 1 nội dung chính nên bạn chỉ được sử dụng 1 tag <main> duy nhất và nên sử dụng theo cấu trúc ở ví dụ bên trên.
Tag <footer>
Tag <footer> thông thường được dùng để chứa các thông tin sau :
- Thông tin về tác giả
- Thông tin bản quyền
- Thông tin liên hệ
- Các link của những mục quan trọng
- …
Mặc dù w3.org không yêu cầu bạn phải đặt Tag <footer> ở đầu hay ở cuối, nhưng thông thường thì các website hay đặt Tag <footer> ở phía cuối.
Ví dụ : Sử dụng Tag <footer> để chứa thông tin của website
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<head>...</head><body>...<footer> <nav> <ul> <li><a href="/about">About us...</a></li> <li><a href="/feedback">Send feedback!</a></li> <li><a href="/sitemap">Sitemap</a></li> </ul> </nav> <p><small>Copyright © 2015 xTraffic.pep.vn — <a href="/tos">Terms of Service</a></small></p></footer></body> |
Tag <nav> (navigation – điều hướng)
Tag <nav> thường được dùng để chứa các thông tin điều hướng của toàn trang hoặc của 1 trang nào đó. Theo định nghĩa này thì tag <nav> thường hay dùng nhất để chứa menu (thuộc phần header và footer) của toàn website.
Ngoài ra, tag <nav> cũng còn đảm nhận chứa các link điều hướng của trong nội bộ trang :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<head>...</head><body>...<nav> <ul> <li><a href="#Tag-Title">Tag Title (<title>)</a></li> <li><a href="#Tag-Meta-Description">Tag Meta Description</a></li> ...more... </ul></nav>...</body> |
Tag <article> & Tag <section>
Tag <article> là tag định nghĩa các bài viết trong trang web. Tag <article> thường được sử dụng như là bài viết trên forum, bài viết trên blog, bài viết trên trang tin tức, bài bình luận của người dùng, widget hoặc bất kỳ mục nào độc lập trong 1 website.
Tag <section> nên được dùng để tạo nhóm các thông tin giống nhau, và tag <article> nên được sử dụng cho các thông tin như một bài viết hoặc một blog mà chúng có thể bị gỡ bỏ và được đặt trong một ngữ cảnh mới mà không ảnh hưởng đến ý nghĩa của nội dung. Tag <article> như tên gọi của nó, cung cấp một gói thông tin đầy đủ. Ngược lại, tag <section> chứa thông tin liên quan, trừ thông tin không thể được đặt trong một ngữ cảnh khác với chính nó, do nghĩa của nó sẽ bị mất.
Tag <section> cũng có thể chứa các tag <article>, cũng giống như tag <article> có thể chứa các tag <section>. Nội dung cho cả hai tag <section> và tag <article> thường bắt đầu bằng một <header> và kết thúc bằng một <footer>, với nội dung cho các tag này ở giữa.
Ví dụ sau đây sẽ sử dụng tag <article> cùng với các thuộc tính khác để trình bày 1 bình luận của 1 người dùng nào đó trong 1 bài viết trên website :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<head> ...</head><body> ...<article itemscope itemtype="http://schema.org/BlogPosting"> <header> <h1 itemprop="headline">Tiêu đề của bài viết</h1> <p><time itemprop="datePublished" datetime="2015-05-15">1 ngày trước</time></p> <link itemprop="url" href="#comments=0"> </header> <p>Đoạn văn bản chứa nội dung của bài viết...</p> <section> <h2>Comments</h2> <article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c1"> <link itemprop="url" href="#c1" /> <footer> <p>Posted by : <span itemprop="creator" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">xTraffic.pep.vn</span> </span> </p> <p><time itemprop="commentTime" datetime="2015-05-16">5 phút trước</time></p> </footer> <p>Nội dung bình luận của ... </p> </article> <article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c2"> <link itemprop="url" href="#c2"> <footer> <p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Nguyễn Minh</span> </span> </p> <p><time itemprop="commentTime" datetime="2015-05-16">15 phút trước</time></p> </footer> <p>Hey, you have the same first name as me.</p> </article> </section></article> ...</body> |
Tag <p> (paragraph)
Tag <p> thường được dùng để chứa các đoạn văn trong bài viết của trang web. Đây là tag quan trọng giúp các đoạn văn có khoảng cách hợp lý nhằm giúp người dùng dễ đọc. Bạn có thể xem ví dụ bên trên để biết cách sử dụng tag <p>
Tag <ul> & <ol>
Đây là 2 tag thường dùng để liệt kê danh sách các hạng mục. Điều khác biệt giữa tag <ul> & tag <ol> là với tag <ul> không quan trọng thứ tự thể hiện các hạng mục, còn tag <ol> thể hiện mức độ liên quan giữa các hạng mục.
Ví dụ, khi bạn muốn thể hiện danh sách những nhà cung cấp dịch vụ VPS/Server mà không đưa ra các tiêu chí so sánh giữa các nhà cung cấp này thì bạn có thể dùng tag <ul> để thể hiện :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<head> ...</head><body> ... <h1>Danh sách các nhà cung cấp dịch vụ Hosting/VPS/Server tại Việt Nam</h1> <ul> <li>https://www.matbao.net/</li> <li>http://vhost.vn/</li> <li>http://vinahost.vn/</li> <li>https://www.pavietnam.vn/</li> <li>...</li> </ul> ...</body> |
Nhưng nếu bạn muốn thể hiện tầm quan trọng giữa các hạng mục thông qua thứ tự của nó, bạn sẽ cần dùng đến tag
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<head>...</head><body>...<h1>Những tag HTML quan trọng nhất ảnh hưởng đến SEO</h1><ol> <li>Tag Title (<title>)</li> <li>Tag Meta Description</li> <li>Tag <a> (hyperlink - hypertext anchor)</li> <li>Heading content (h1, h2, h3, h4, h5, h6)</li> <li>Tag <img></li> <li>...</li></ol>...</body> |
Theo như ví dụ trên thì Tag Title (<title>) là tag quan trọng nhất ảnh hưởng đến chất lượng SEO On-Page của trang web, tiếp theo đến các tag như Tag Meta Description,… theo mức độ ảnh hưởng giảm dần.
Tag <cite>
Đối với HTML5 thì tag <cite> thường được dùng để chứa tiêu đề của một tác phẩm nào đó như : tựa của cuốn sách, tên của bài hát, tựa đề của bộ phim, tên của bước tranh, tên của một tác phẩm điêu khắc, một website, web page, blog post hoặc comment, forum post hoặc comment, tweet….
Còn đối với HTML4 thì <cite> được dùng để xác định một trích dẫn (citation).
Cách dùng của <cite> đối với trường hợp trích dẫn tựa 1 cuốn sách
|
1
2
3
4
5
6
7
8
9
10
|
<head>...</head><body>...<h1>5 cuốn sách bạn nên đọc trước tuổi 30</h1>...<p>Trong "<cite>Thuyết phục bằng tâm lý</cite>", nhà tâm lý học <cite>Robert Cialdini</cite> đã chỉ ra và phân tích sáu nguyên tắc tâm lý của nghệ thuật thuyết phục bao gồm: sự nhất quán, sự đáp trả, bằng chứng xã hội, uy thế, thiện cảm và sự khan hiếm.</p>...</body> |
Tag <figure> & Tag <figcaption>
Tag <figure> được dùng để chứa các phần tử hình ảnh, sơ đồ, audio, video trong website. Tag <figure> sử dụng chung với tag <figcaption> để chú thích cho nội dung của hình ảnh, video,…
Ví dụ cách sử dụng Tag <figure> & Tag <figcaption> :
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<head>...</head><body>...<figure> <img src="/figure.jpg" width="304" height="228" alt="Picture"> <figcaption>Caption for the figure</figcaption></figure>...</body> |
Tag <blockquote>
Tag <blockquote> được dùng để trích dẫn nguồn từ 1 trang web khác với thuộc tính cite chứa url của trang web mà bạn muốn dẫn nguồn.
Ví dụ cách sử dụng tag <blockquote> :
|
1
2
3
|
<blockquote cite="http://www.worldwildlife.org/about"> WWF's mission is to conserve nature and reduce the most pressing threats to the diversity of life on Earth.</blockquote> |
Các <meta> Tags khác
Tag <meta> author dùng để chứa thông tin tên tác giả của bài viết. Bạn có thể đặt tên cá nhân hoặc domain vào đây. Ví dụ :
|
1
2
3
4
5
6
7
8
|
<head>...<meta name="author" content="SEO Nam Nguyễn">...</head><body>...</body> |
Tag <meta> charset dùng để chứa thông tin bảng mã ký tự (character encoding) dùng trên website. Đây là tag meta rất quan trọng giúp browser hiển thị đúng văn bản trên website. Bảng mã utf-8 được đa số các ngôn ngữ trên thế giới sử dụng trong đó có cả Tiếng Việt. Bạn nên đặt thẻ meta này ngay phía sau <head>. Ví dụ :
|
1
2
3
4
5
6
7
|
<head><meta name="charset" content="utf-8">...</head><body>...</body> |
Social Meta Tags
Mạng xã hội là một phần không thể thiếu đối với internet hiện nay. Và các công cụ tìm kiếm luôn sử dụng các tín hiệu mạng xã hội để làm một yếu tố quan trọng xếp hạng trong SEO.
Để có nắm bắt mọi yếu tố trong SEO một cách tốt nhất, bạn có tham gia vào các khoá học đào tạo SEO của chúng tôi, chúng tôi sẽ hướng dẫn bạn tất cả những vấn đề trong SEO, và giúp bạn cách SEO mũ trắng bền vững theo thời gian.