
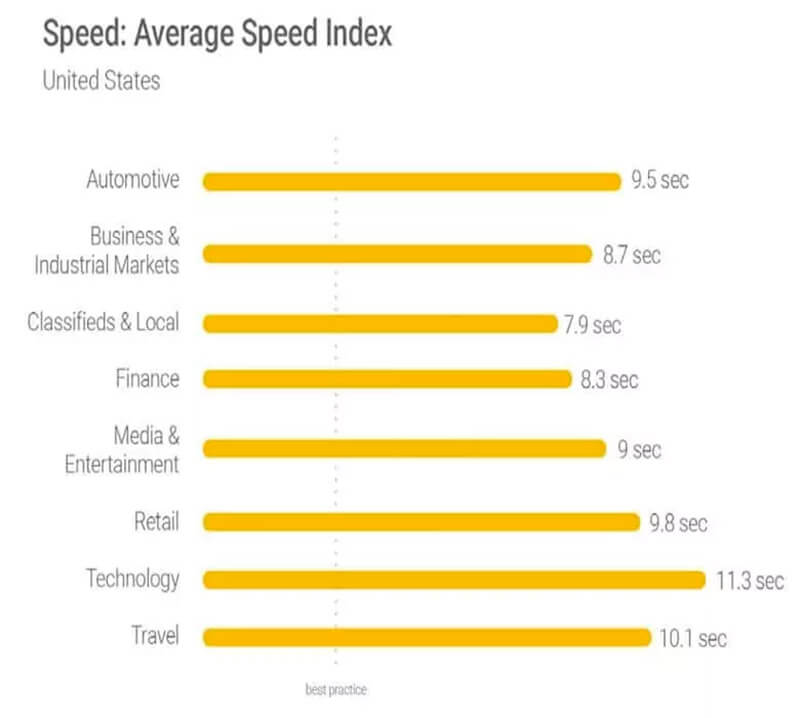
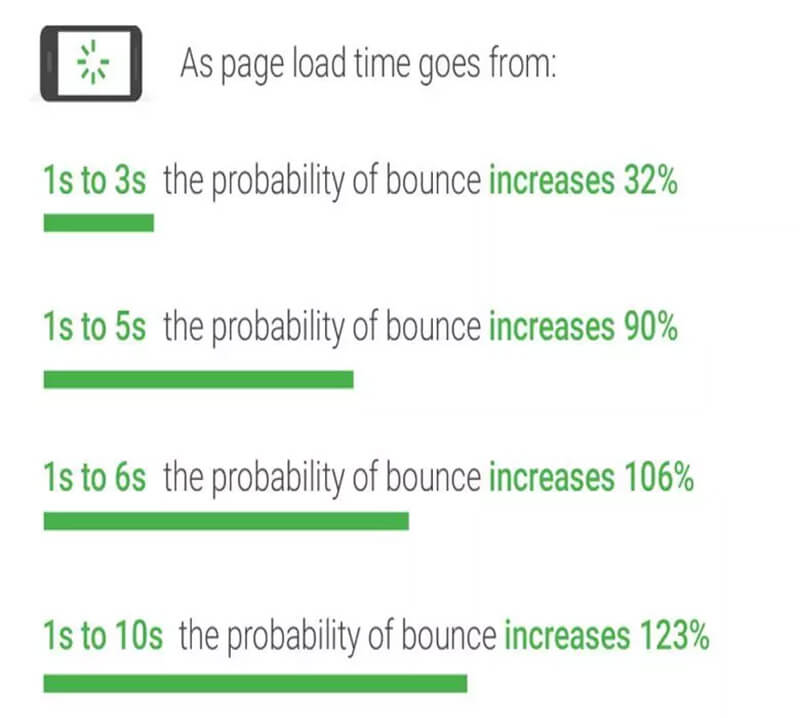
Pagespeed đang là một thước đo trải nghiệm cốt lõi cho người dùng. Vì vậy, pagespeed kém sẽ khiến chúng ta mất tiền, giảm thứ hạng và mất khách hàng… Trên thực tế, theo nghiên cứu mới nhất của Google , 50% khách truy cập website đều mong muốn tải trang trong vòng 2s. Và những người tìm kiếm có trải nghiệm tốc độ tải trang tệ sẽ giảm 62% khả năng mua hàng.
Bạn vừa xây dựng một website mới cho bạn hay công ty. Và tốn rất nhiều thời gian để thiết kế và chỉnh sửa. Nhưng có một vấn đề là website mới có thể đẹp và bạn thích nó nhưng tốc độ lại vô cùng kém. Và một website có tốc độ load tốt sẽ tối ưu được chuyển đổi và được các công cụ tìm kiếm đánh giá cao.
Nếu website có tốc độ chậm thì người dùng sẽ có xu hướng rồi bỏ trang để đi tìm 1 website mới. Và việc tối ưu tốc độ website thường không phải dễ dàng, và phải tìm hiểu nguyên nhân và cái gì gây ra cho website chậm, như: hình ảnh, code, JS, CSS…
Và bạn cần phải tìm hiểu và khắc phục nhanh những vấn đề này. Google sẽ giảm thứ hạng website của bạn nếu như tốc độ load trang quá tệ. Google thường ưu tiên những trang web có tốc độ tải trang nhanh, và khi website của bạn đáp ứng được tiêu chí này thì tỷ lệ thoát trang thấp hơn và có cơ hội để tăng thứ hạng website trên Google.
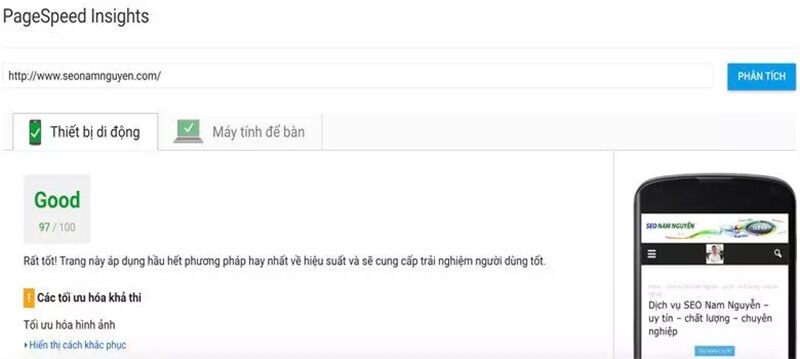
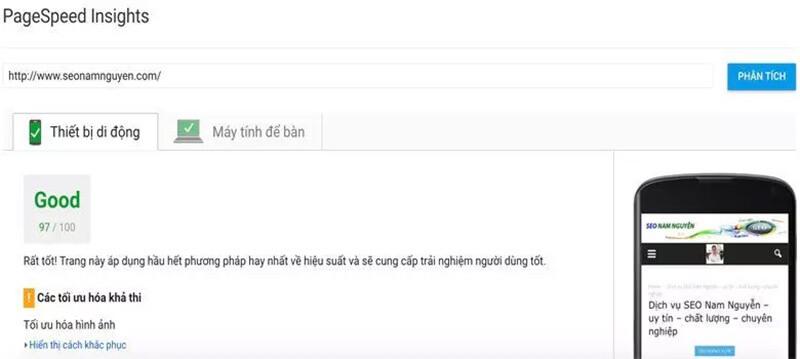
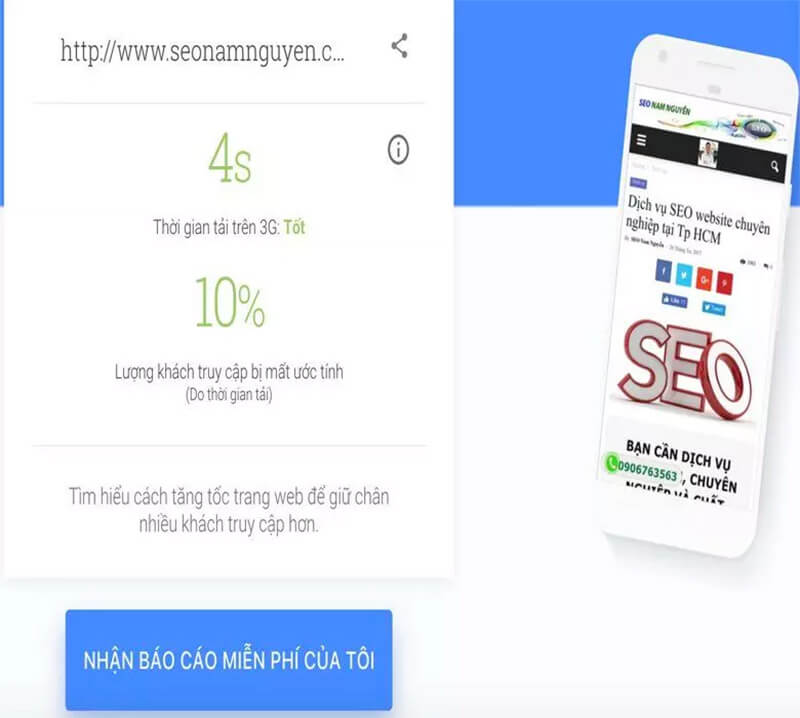
Và Google có một công cụ có tên là Google’s PageSpeed Insights để các quản trị website có thể đánh giá sơ bộ về tốc độ tải trang.
Tại sao bạn nên quan tâm đến Page Speed
Page Speed là một yếu tố xếp hạng của Google. Nếu website của bạn có chỉ số này thấp hơn 10 đối thủ trên top 1 thì bạn sẽ giảm đi 1 cơ hội để được xếp hạng trong trang đầu tiên. Vì vậy, tập trung vào việc tối ưu page speed là một công việc quan trọng điều này giúp ích cho việc SEO cho Website và tăng chuyển đổi, tăng ROI được dễ dàng hơn.
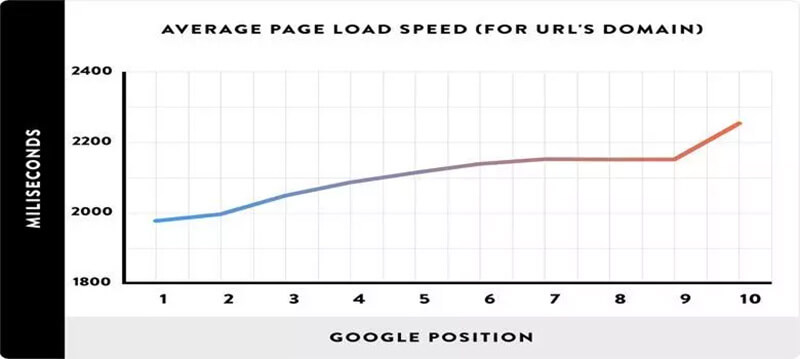
Backlinko gần đây đã tiến hành một nghiên cứu, họ muốn tìm ra những yếu tố nào là phổ biến nhất trong số các website được xếp hạng trong top 10. Và page speed là một yếu tố quan trọng có ảnh hưởng rất lớn đến thứ hạng trên Google .

- Tốc độ trang nhanh trên trang web của họ.
- Họ có các trang web được tối ưu hóa tốt và thiết kế rõ ràng về tốc độ.
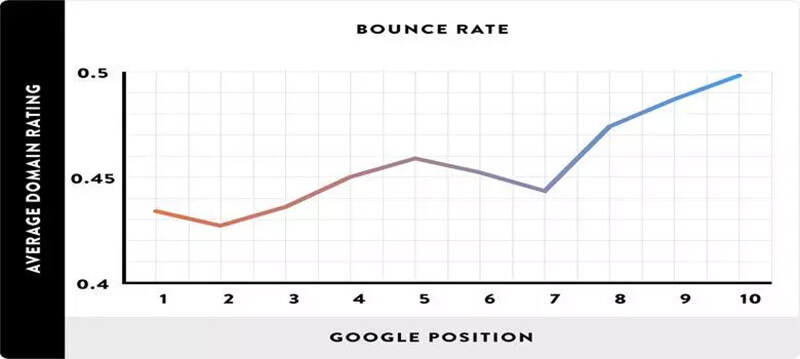
Trên hết, họ nhận thấy rằng các trang web xếp hạng hàng đầu cũng có tỷ lệ thoát thấp rất thấp khi so sánh với kết quả trang thứ hai hoặc thứ ba:


Cách kiểm tra tốc độ trên deskop và mobile
Chúng ta đều biết rằng các website có tốc độ chậm thường ảnh hưởng tới quá trình khi bắt đầu làm SEO. Và có nhiều vấn đề tiềm ẩn có thể làm ảnh hưởng tới tốc độ, nhưng hầu hết đều là do hình ảnh có dung lượng quá lớn.
Bạn cần phải biết chính xác những gì gây ra tốc độ trang web chậm trước khi có thể thực hiện những thay đổi cần thiết để đạt được điểm trên công cụ PageSpeed Insights. Để bắt đầu, hãy mở công cụ PageSpeed Insights và nhập URL website của bạn vào, ví dụ: site SEO Nam Nguyễn của chúng tôi








13 cách tối ưu tốc độ cho website wordpress:
WordPress là một nền tảng tuyệt vời. Tuy nhiên, một điểm yếu mà nó bị ảnh hưởng là nó rất chậm, và nặng nè. Nếu không có phương pháp tối ưu triệt để thì website sẽ có một tốc độ rất chậm. Trong phần này, SEO Nam Nguyễn sẽ đưa ra cho bạn 13 cách tối ưu tốc độ dành cho website wordpress hiệu quả nhất hiện nay.
Tìm kiếm 1 đơn vị cung cấp hosting chất lượng
Một hosting luôn lựa chọn tối ưu khi bắt đầu khởi tạo 1 website, nhưng theo thời gian tốc độ website sẽ dần đi xuống với lượng traffic ngày càng tăng. Nếu như nội dung trên website được cập nhật thường xuyên thì website càng ngày sẽ chậm hơn nữa. Do vậy cần nên tìm kiếm 1 đơn vị cung cấp hosting chất lượng với đội ngũ kĩ thuật hiểu rõ về wordpress để có thể hỗ trợ khi có sự cố xảy ra.
Setup wordpress với 1 theme nhẹ và được tối ưu
Chúng ta có thể thấy rõ là theme Twenty Fifteen (theme mặc định của wordpress) có dung lượng khá nhẹ và có tốc độ load rất là nhanh. Đơn giản có thể hiểu theme thiết kế đơn giản không có nhiều tính năng để sử dụng.
Còn có rất nhiều theme wordpress được thiết kế cồng kềnh với nhiều plugin kết hợp lại, điều này làm website trở nên nặng nề và có tốc độ load rất chậm. Do đó khi mua theme để thiết kế website, cần nghiên cứu kĩ và chọn mua những theme nhẹ, được tối ưu tốc độ load và không có nhiều plugin hỗ trợ chức năng.
Sử dụng plugin Fastest Cache
WP Fastest Cache đi kèm với một bộ các tính năng tối ưu tốc độ tuyệt vời và rất dễ sử dụng. Chỉ cần cài đặt, kích hoạt và thiết lập. Sau đó nhấn save và bạn đã setup xong. Điểm đặc biệt của plugin này là dễ dàng đặt thời gian hết hạn của bộ nhớ cache cho các chuỗi URL nhất định. Và plugin này được sử dụng bởi hơn 200.000 người và nhận được đánh giá tuyệt vời trên WordPress.org. Tính năng, đặc điểm:
- Thiết lập dễ dàng
- 1 cú nhấp chuột để xóa bộ nhớ cache và / hoặc minified CSS …
- Giảm thiểu CSS và HTML
- Đặt thời gian hết hạn cho tất cả các bài đăng / trang hoặc chuỗi URL nhất định
- Tích hợp CDN
- Phiên bản cao cấp có sẵn với nhiều tính năng bổ sung
Sử dụng CDN
Khi sử dụng CDN thì bạn sẽ nhận thấy rằng nó có các ưu điểm là:
Tiết kiệm băng thông cho máy chủ gốc
Băng thông từ mạng của máy chủ gốc chỉ tốn một lần xử lý đó là chấp nhận request từ các PoP CDN, sau đó các lượt truy cập từ người dùng sẽ chỉ truy cập vào nội dung trên CDN nên máy chủ gốc sẽ không tốn thêm. Chỉ khi nào bạn tiến hành xóa các bản lưu nội dung trên CDN thì các PoP CDN sẽ tiến hành lấy nội dung lần nữa thì mới tốn thêm.
Tăng tốc lượt truy cập
Do tính chất các PoP CDN trải dài trên khắp các châu lục nên nó sẽ giúp website bạn truy cập nhanh hơn đối với các người dùng ở xa máy chủ của website. Ví dụ thachpham.com đặt máy chủ ở Mỹ mà nếu truy cập trực tiếp để xem một hình ảnh 300KB ở Việt Nam sẽ mất khoảng 0.5 giây (500ms).
Thế nhưng nếu thachpham.com dùng CDN cho các nội dung tĩnh đó có hỗ trợ PoP tại Việt Nam thì người dùng chỉ mất 0.01 giây (10ms) để xem một tập tin, thậm chí còn nhanh hơn thế. Tương tự với các người dùng ở quốc gia khác, CDN của ban càng có nhiều PoP ở nhiều quốc gia khác nhau thì càng có lợi trong việc tăng tốc website toàn cầu.
Tiết kiệm dung lượng
Nếu bạn có sử dụng phương thức Push CDN thì sẽ tiết kiệm được dung lượng lưu trữ cho máy chủ vì mọi thứ đã được upload lên thẳng máy chủ CDN. Tuy nhiên để an toàn bạn nên lưu lại nội dung ở một nơi nào đó đề phòng dịch vụ CDN có vấn đề.
Tiết kiệm chi phí
Chi phí tiết kiệm ở đây là chi phí băng thông. Giả sử máy chủ hoặc gói host của bạn chỉ hỗ trợ một khoảng băng thông cho phép mỗi tháng nhất định thì khi hết bạn sẽ cần mua thêm hoặc nâng cấp băng thông. Giá băng thông thấy vậy chứ không hề rẻ, giá băng thông trung bình hiện nay trên một số nhà cung cấp host là khoảng 20.000 đồng cho mỗi GB, tương đương $0.88 rồi.
Nhưng các dịch vụ CDN hiện nay đa phần sẽ có giá là khoảng $0.05 hoặc rẻ hơn, ở một số PoP Châu Á nếu có đắt hơn thì cao lắm cũng khoảng $0.1 cho mỗi GB băng thông. Vậy thì thay vì bạn mua thêm băng thông ở host thì hãy dùng CDN sẽ tiết kiệm hơn rất nhiều.
Tối ưu hóa hình ảnh
Có một plugin tối ưu và nén hình ảnh có tên là Smush giúp giảm rất nhiều kích thước của hình ảnh mà không ảnh hưởng tới chất lượng của hình. Chỉ cần cài đặt plugin Wp-Smush thì mọi hình ảnh khi được tải lên sẽ được plugin này tự động nén dung lượng lại.
Tối ưu tốc độ của trang chủ
Trang chủ có thể nói là trang quan trọng nhất của một website, do đó liên quan tới tốc độ tải trang thì trang chủ cần phải tốc độ load nhanh nhất có thể được. Những vấn đề cần phải giải quyết:
- Rút ngắn đoạn mô tả của các bài viết
- Giảm số số lượng bài viết hiển thị trên trang chủ
- Loại bỏ các tiện ích không cần thiết khỏi trang chủ.
- Xóa plugin không hoạt động.
Nhìn chung, thiết kế trang chủ cần phải rõ ràng và tập trung sẽ giúp trang của bạn không chỉ đẹp, mà còn tải nhanh hơn.
Tối ưu database WordPress
Chỉ cần sử dụng plugin WP-Optimize phiên bản miễn phí cho website. Plugin này cho phép thực hiện một tác vụ đơn giản: tối ưu hóa database (spam, bản nháp, …). Một plugin khác cũng rất tốt đó là plugin WP-DB Manager, có thể lên lịch hẹn để tối ưu hóa cơ sở dữ liệu.
Vô hiệu hóa Hotlinking và leeching
Hotlinking là một hình thức ăn trộm băng thông. Nó xảy ra khi các trang web khác lấy hình ảnh trực tiếp trên website từ các bài viết, làm cho tốn băng thông ngày càng nhiều. Trường hợp này thường thấy ở các website thường xuyên đi cào nội dung, do đó chúng ta cần phải đặt mã này vào trong file .htaccess:
disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?seonamnguyen.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Add Expires header vào static resource
Expires header là cách để chỉ định thời gian đủ xa để người truy cập (trình duyệt) không phải load lại bất kỳ nội dung tĩnh nào (chẳng hạn như tệp css, javascript, hình ảnh…). Bằng cách này, bạn có thể giảm đáng kể thời gian tải cho người dùng.
Hình ảnh Gravatar
Kiểm tra GTmetrix hay Pagespeed Insinghts đều có thông báo là các hình ảnh Gravatar mặc định đang ảnh hưởng tới tốc độ website. Ngoài phương án tắt chức năng hiển thị Gravatar đi, thì có thể dùng plugin Wp-Avatar để thay thế Avatar của tác giả bài viết.
Thêm LazyLoad cho hình ảnh
LazyLoad là quá trình chỉ có hình ảnh trong màn hình đầu tiên, sau đó khi kéo xuống dưới thì các hình ảnh khác mới bắt đầu tải. Điều này không chỉ giúp tăng tốc độ website mà còn giúp tiết kiệm băng thông. Sử dụng và cài đặt plugin jQuery Image Lazy Load.
Tắt pingback và trackbacks
Theo mặc định, WordPress tương tác với các blog khác được có pingback và trackbacks. Mỗi khi một blog khác đề cập đến bạn, nó sẽ thông báo cho trang web của bạn, lần lượt cập nhật dữ liệu trên bài đăng. Tắt tính năng này sẽ không phá hủy các backlink đến website mà còn giúp làm gọn database. Và bạn đang sử website wordpress có thể sử dụng các plugin tăng tốc độ website cho wordpress, sau khi cài đặt bạn sẽ cảm nhận được tốc độ load của website sẽ được cải thiện lên rất nhiều.
Cách tăng tốc website theo tiêu chí mới của Google trong năm 2019
Tiêu chí mới của Google về Pagespeed Insights
Trong suốt quá trình làm dịch vụ SEO website cho các dự án của SEO Nam Nguyễn thì qui trình thường xuyên theo dõi tốc độ tải trang của website luôn là bước làm cần phải triển khải liên tục hàng tháng, do vậy SEO Nam Nguyễn cũng dễ dàng nhận thấy rằng Google đã âm thầm sử dụng một phiên bản mới cho công cụ PageSpeed Insights. Và nó đã thay đổi rất nhiều và không còn chỉ là 1 trang chỉ cung cấp điểm số về tốc độ tải trang nữa.
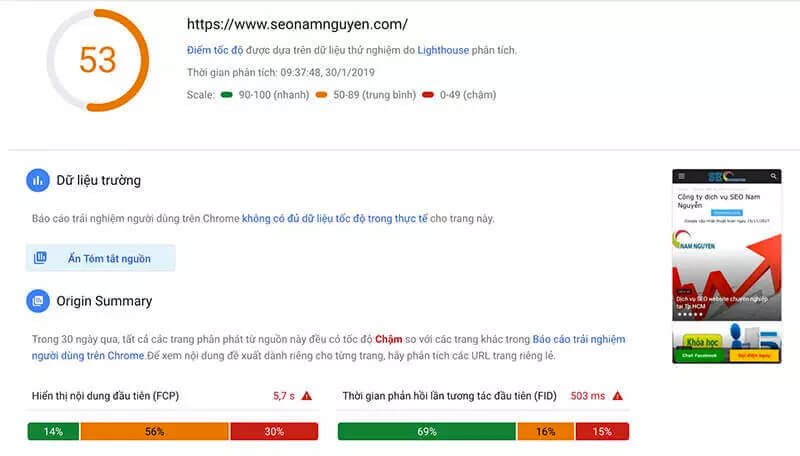
Điểm số tốc độ
Bây giờ chúng ta chỉ nhận điểm số dựa trên công cụ lighthouse của Google. Theo các phép đo của công cụ Lighthouse, PageSpeed Insights sẽ đánh giá website có tóc là nhanh, trung bình hoặc chậm.
Dữ liệu trường
Dữ liệu này được thu thập từ CrUX và bao gồm thông tin về cách người dùng Chrome tương tác với website, thiết bị họ sử dụng, thời gian tải nội dung, v.v.
Cách tốt nhất để biết Google cảm nhận tốc độ website như thế nào là bằng cách truy cập dữ liệu CrUX. Đó là Google BigQuery (một phần của Google Cloud Platform). Dưới đây là một hướng dẫn từ Google về cách biết Google thu thập dữ liệu như thế nào từ khách truy cập trực tiếp vào website.
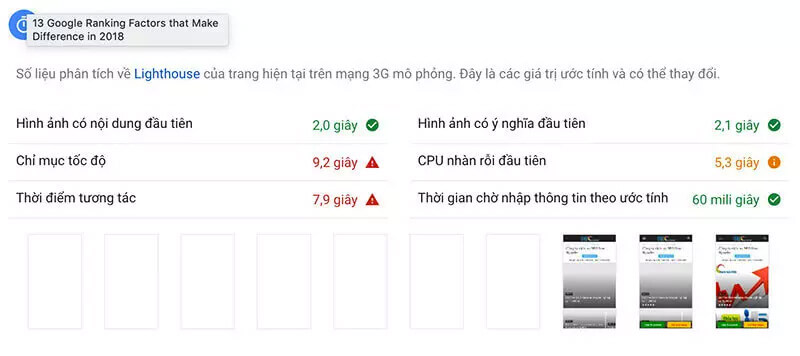
Dữ liệu Lab
Đây là dữ liệu mà công cụ Lighthouse thu thập. Về cơ bản, nó mô phỏng cách mà thiết bị mobile sẽ tải một trang nhất định. Nó kết hợp một số số liệu hiệu suất như:
- First Contentful Paint (hình ảnh nội dung đầu tiên) – thời gian cần thiết để nội dung đầu tiên xuất hiện cho người dùng.
- Speed Index (chỉ mục tốc độ)- đo lường thời gian để nội dụng một trang được hiển thị một cách rõ ràng.
- Time to Interactive (thời gian tương tác) – đo lường thời gian một trang có thể tương tác được.
- First Meaningful Paint (hình ảnh có ý nghĩa đầu tiên) – thời gian nội dung chính của trang hiển thị (bao gồm cả bố cục và font chữ)
- First CPU Idle (CPU nhàn rỗi đầu tiền)- thời gian để một trang tương tác tối thiểu.
- Estimated Input Latency (thời gian chờ nhập thông tin theo ước tính) – ước tính thời gian ứng dụng phản hồi với tương tác của người dùng, tính bằng mili giây.
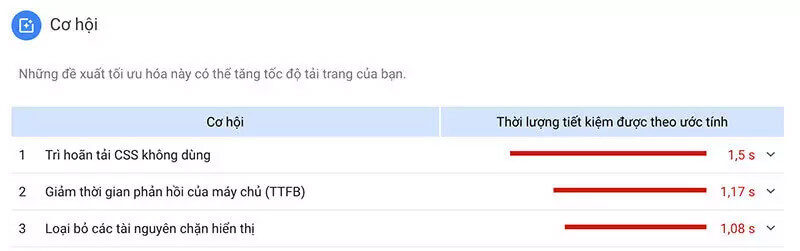
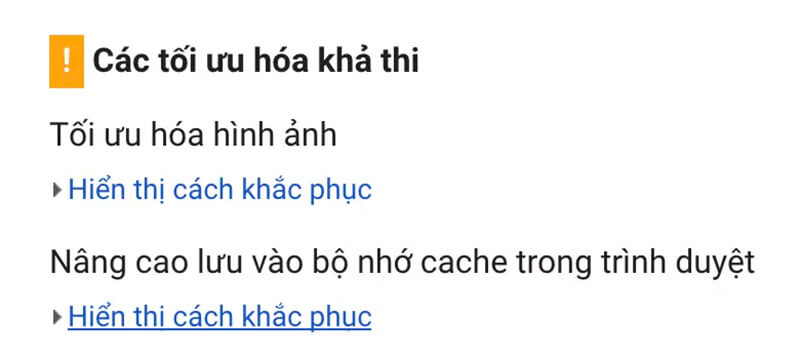
Cơ hội
Phần Cơ hội cung cấp cho chúng ta danh sách các gợi ý từ Google để giúp tối ưu hóa Pagespeed. Nó cũng hiển thị thời lượng thời giảm sẽ giảm đi sau khi cải thiện các gợi ý này.
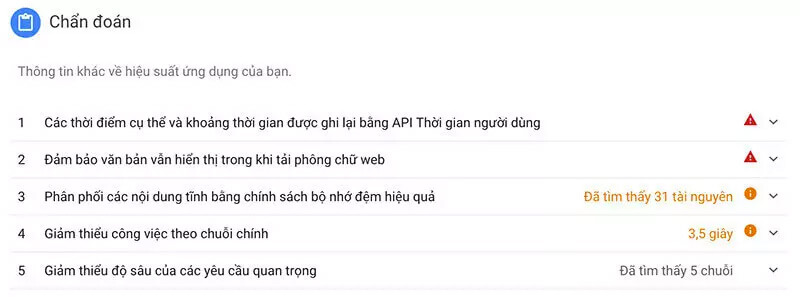
Chẩn đoán
Trong phần Chẩn đoán, chúng ta sẽ có được một số thông tin như Caching, kích thước DOM, payload, JavaScript, v.v.
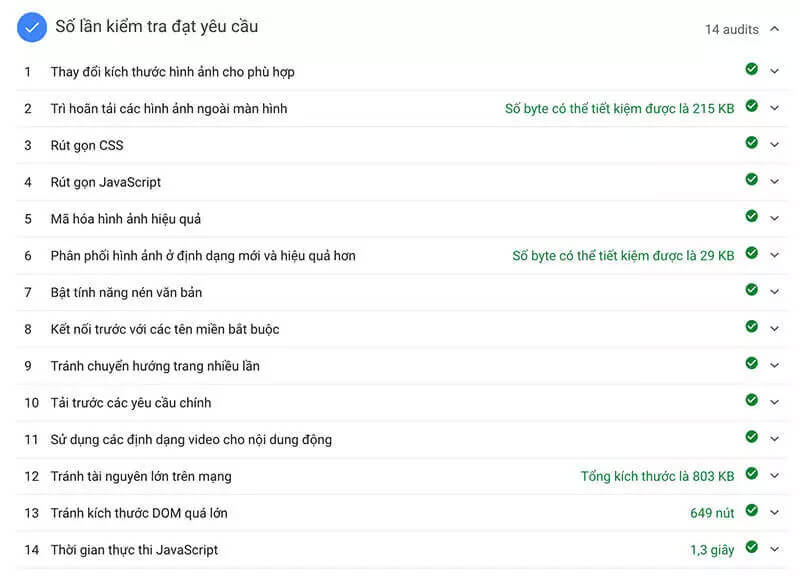
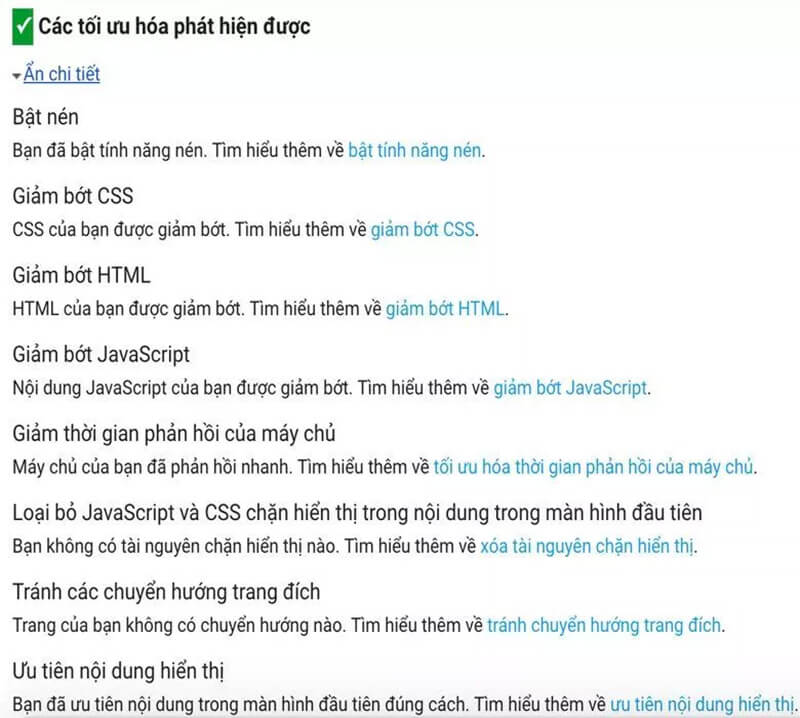
Số lần kiểm tra đạt yêu cầu
Cuối cùng nhưng không kém phần quan trọng, phần Số lần kiểm tra đạt yêu cầu cho thấy các thông số kỹ thuật mà website đang được tối ưu rất tốt.
Điều gì ảnh hưởng đến điểm số tốc độ trang của bạn nhiều nhất?
Có một nghiên cứu về sự liên quan giữa Pagespeed và vị trí website trên SERPs trong tìm kiếm trên mobile được cập nhật. Cho thấy là Điểm Tối Ưu Hóa (bây giờ là Cơ hội) là thứ ảnh hưởng đến thứ hạng trên tìm kiếm trên Mobile là nhiều nhất.
Dưới đây là 22 yếu tố để tối ưu hóa thay vì trước đây chỉ quan tâm tới 9 yếu tố để cải thiện Pagespeed Insights.Tránh chuyển hướng nhiều trang
- Reduce server response times (TTFB): xác định thời gian máy chủ của bạn gửi phản hồi.
- User Timing marks and measures: cân nhắc việc thiết kế ứng dụng của bạn với User Timing API để đo lường hiệu suất trong thực tế của người dùng.
- Minimize Critical Requests Depth: cho bạn thấy những tài nguyên nào được tải với mức độ ưu tiên cao. Cân nhắc giảm độ dài của chuỗi, giảm kích thước tải xuống của tài nguyên hoặc trì hoãn việc tải xuống các tài nguyên không cần thiết để cải thiện thời gian tải trang.
- Eliminate render-blocking resources: loại bỏ các tài nguyên như CSS, JS, Web Fonts… chặn hiển thị nội dung.
- Properly size images: sử dụng hình ảnh có kích thước phù hợp để tiết kiệm dữ liệu di động và cải thiện thời gian tải.
- Defer offscreen images: cân nhắc việc tắt màn hình chờ và hình ảnh ẩn sau khi tất cả các tài nguyên quan trọng đã tải xong để giảm thời gian tương tác.
- Minify CSS: nén và giảm dung lượng file CSS.
- Minify JavaScript: nén và giảm dung lượng file JS.
- Defer unused CSS: trì hoãn việc tải các file CSS không thực sự cần thiết.
- Efficiently encode images: nén và tối ưu hóa hình ảnh một cách hiệu quả.
- Serve images in next-gen formats: sử dụng các định dạng hình ảnh như JPEG 2000, JPEG XR và WebP thường có khả năng nén tốt hơn PNG hoặc JPEG, giúp tải xuống nhanh hơn và tiêu thụ ít dữ liệu di động hơn.
- Enable text compression: tài nguyên dựa trên văn bản phải được truyền tải bằng kỹ thuật nén dữ liệu (gzip, deflate hoặc brotli) để giảm thiểu dung lượng.
- Preconnect to required origins: sử dụng kỹ thuật
preconnectvàdns-prefetchđể thiết lập kết nối ban đầu cho các tài nguyên quan trọng của bên thứ 3 (tài nguyên tải từ server bên ngoài). - Avoid multiple page redirects: tránh các chuyển hướng sẽ tạo ra sự chậm trễ không nên có trước khi trang có thể được tải.
- Preload key requests: sử dụng
<link rel=preload>để ưu tiên tìm nạp tài nguyên hiện sẽ được sử dụng sau này, trong khi tải trang. - Use video formats for animated content: ảnh GIF với dung lượng lớn không hiệu quả trong việc phân phối nội dung động. Cân nhắc sử dụng video MPEG4/ WebM cho hình ảnh động và PNG/ WebP cho hình ảnh tĩnh (thay vì dùng GIF) để tiết kiệm dữ liệu di động.
- Avoids enormous network payloads: giảm page-size để tiết kiệm dữ liệu di động và giảm thời gian tải trang.
- Uses efficient cache policy on static assets: thiết lập thời gian cache dữ liệu dài có thể tăng tốc độ truy cập lặp lại vào website của bạn.
- Avoids an excessive DOM size: các kỹ sư trình duyệt đề xuất trang web nên chứa ít hơn 1.500 DOM nodes. Điểm tối ưu là tree depth dưới 32 phần tử và ít hơn 60 phần tử con/ mẹ. Một DOM lớn có thể tăng mức sử dụng bộ nhớ, gây ra các phép tính style dài hơn và tạo ra các bản vẽ bố cục tốn kém.
- JavaScript execution time: giảm thời gian phân tích cú pháp, biên dịch và thực thi JS. Bạn có thể thấy việc cung cấp các file JS với tải trọng nhỏ hơn sẽ giúp ích cho điều này.
- Minimizes main-thread work: giảm thời gian phân tích cú pháp, biên dịch và thực thi JS. Bạn có thể thấy việc cung cấp các file JS với tải trọng nhỏ hơn sẽ giúp ích cho điều này.
- All text remains visible during webfont loads: Tận dụng tính năng font-display CSS để đảm bảo văn bản hiển thị với người dùng trong khi webfont đang tải.
Phần kết luận
Đây là một bài viết dài với rất nhiều vấn đề liên quan tới kĩ thuật. SEO Nam Nguyễn khuyên bạn phải thực sự nghiêm túc trong việc tối ưu hóa Pagespeed Insights vì đây là là một yếu tố xếp hạng rất quan trọng của Google.
Cũng như các bài viết khác, SEO Nam Nguyễn rất vui khi bạn chia sẻ kinh nghiệm của bạn với công cụ PageSpeed Insights cũng như kỹ thuật tối ưu bằng cách bình luận ở bài viết này.