
Những năm trước đây có rất nhiều tranh cãi xung quanh giá trị của Technical trong SEO. Có một số ý kiến rằng nó không cần thiết. Nhưng cuối cùng, Technical trong SEO trở thành một yếu tố cốt lõi và dẫn đến tăng lưu lượng truy cập lớn cho các website.
Các vấn đề Technical “được thực hiện trên trang web và máy chủ nhằm tăng tối đa khả năng sử dụng website, của công cụ tìm kiếm nhằm thu thập dữ liệu và lập chỉ mục“, và bây giờ SEO Technical là nền tảng cần thiết của công cụ tìm kiếm hàng đầu.
Và trong các gói dịch vụ SEO website của SEO Nam Nguyễn, thì vấn đề Technical trong SEO là vấn đề không thể thiếu trong dịch vụ SEO Audit Website, và luôn được ưu tiên kiểm tra và xử lý hàng đầu trước khi tiến hành SEO từ khoá hay đẩy mạnh phát triển lưu lượng tìm kiếm về website.
Tham khảo bài: 5 vấn đề kỹ thuật trong SEO Audit năm 2017
Trong bài viết này, chúng ta sẽ tập trung vào 7 bước cơ bản để đạt được thành công về SEO Technical vào năm 2017.
1. Check indexing.
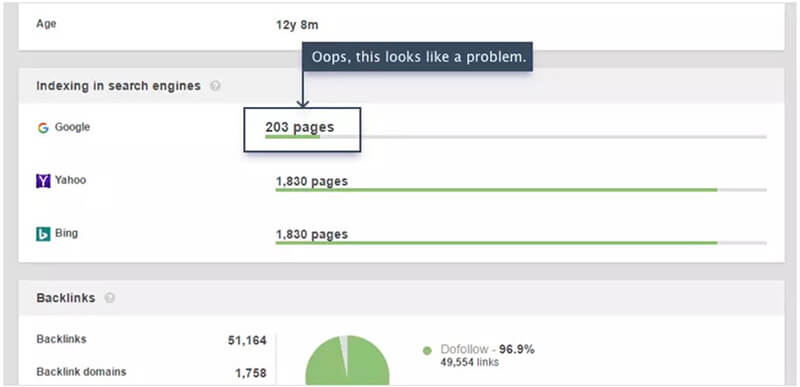
Đầu tiên hãy bắt đầu kiểm tra số lượng Page của website được lập chỉ mục bởi các công cụ tìm kiếm. Bạn có thể kiểm tra bằng cách nhập site:domain.com vào công cụ tìm kiếm của bạn hoặc bằng cách sử dụng các công cụ thu thập thông tin SEO như SEOquake.
Lý tưởng nhất là số lập chỉ mục này nên tỷ lệ thuận với tổng số trang trên website của bạn, trừ những trang bạn không muốn lập chỉ mục. Nếu có chênh lệch lớn giữa con số lập chỉ mục và số lượng trang của bạn, bạn sẽ cần phải kiểm tra lại toàn bộ các page. Điều này đưa chúng ta tới các vấn đề tiếp theo.
2. Đảm bảo các tài nguyên quan trọng được crawl một cách dễ dàng.
Để kiểm tra khả năng thu thập thông tin của trang web của bạn, chúng ta thường chỉ xem qua robots.txt. Nhưng nó cũng không chính xác. Robots.txt chỉ là một trong số các cách để hạn chế các trang lập chỉ mục, do đó bạn có thể cần phải sử dụng công cụ thu thập thông tin SEO để có được một danh sách tất cả các trang bị chặn, bao gồm cả các tập tin robots.txt, noindex hoặc thẻ meta X-Robots-Tag.
Chúng ta đều biết rằng Google bây giờ có thể dễ dàng Crawl và nhìn thấy các trang giống như trình duyệt đang hiển thị cho người xem. Đó là lý do tại sao vào năm 2017, không chỉ các trang của bạn mà tất cả các loại tài nguyên (như CSS và JavaScript) đều có thể thu thập thông tin. Nếu các tệp CSS và Javascript của bạn bị chặn khỏi việc lập chỉ mục, Google sẽ không nhìn thấy các trang theo cách nhìn của người xem.
Tham khảo bài viết: Những yếu tố quyết định thứ hạng trong SEO
3. Tối ưu hoá crawl budget.
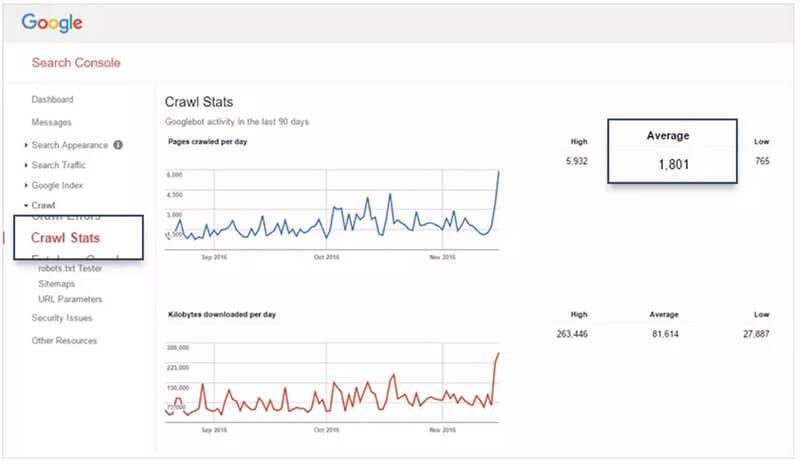
Crawl budget là số trang của trang web mà các công cụ tìm kiếm thu thập thông tin trong một khoảng thời gian nhất định. Bạn có thể kiểm tra thông tin của mình trong Google Search Console:
Một khó khăn là Google Search Console không cung cấp cho bạn bảng phân tích thống kê thu thập dữ liệu cho từng trang. Để có phiên bản chi tiết hơn của dữ liệu, bạn cần phải tìm trong nhật ký server (một công cụ chuyên dụng như WebLogExpert sẽ giúp bạn).
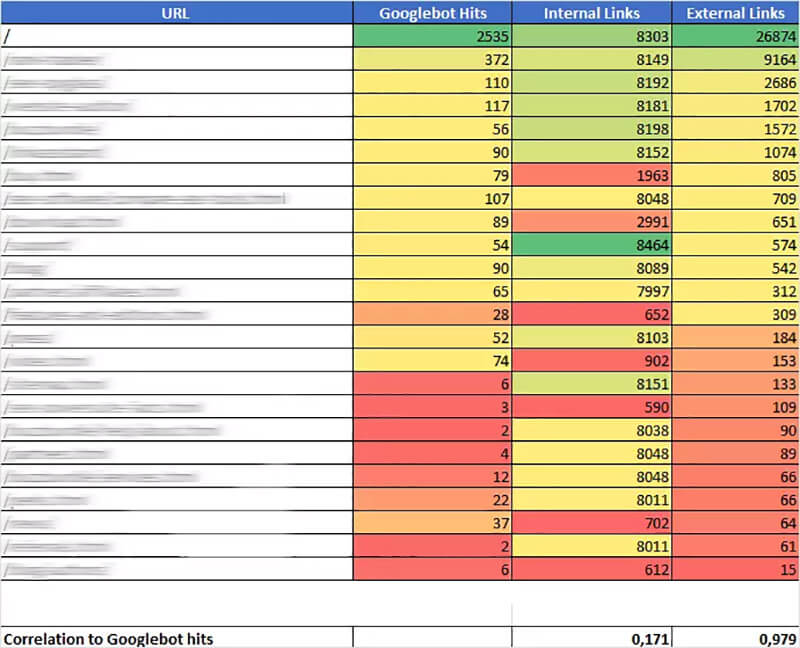
Khi bạn đã biết Crawl budget của mình là gì, bạn phải tự hỏi liệu có cách nào để tăng nó hay không. Cách duy nhất đó là tăng số lượng liên kết internal và backlink từ các website khác. Tham khảo bài viết: Chiến lược link building – cách kiếm traffic một cách tự nhiên
Dữ liệu trên cho thấy có sự tương quan chặt chẽ (0,979) giữa số lần truy cập của spider vào một trang và các backlink của nó. Và mối tương quan giữa số truy cập của spider và liên kết nội bộ tỏ ra rất yếu (0,171).
Nhưng rõ ràng là bạn không thể xây dựng các liên kết về trang web của mình một cách nhanh chóng. Dưới đây những cách nhanh hơn để tối ưu hoá Crawl budget của bạn.
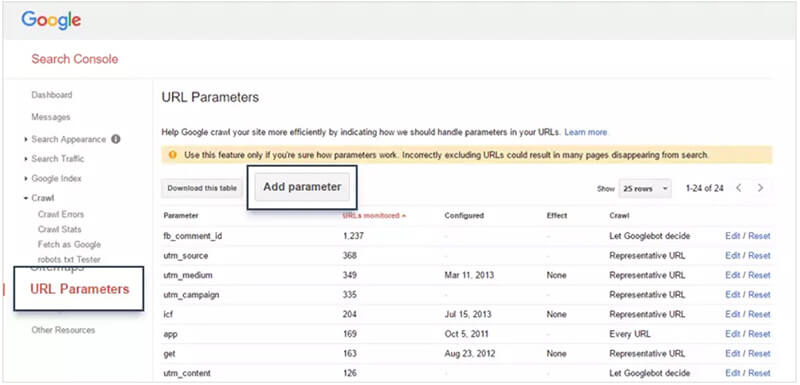
- Loại bỏ các trang trùng lặp.
- Ngăn chặn việc lập chỉ mục các trang không có giá trị SEO.
- Sửa liên kết hỏng
- Cập nhật sitemap
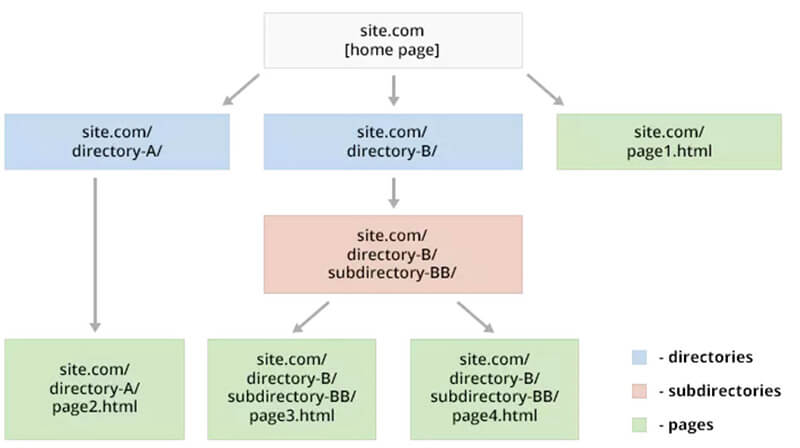
4. Audit internal link
Cấu trúc website hợp lý là điều kiện tiên quyết của một website có UX tuyệt vời và tăng khả năng thu thập thông tin. Liên kết nội bộ cũng giúp tăng xếp hạng (hoặc PageRank) cho các trang. Tham khảo: Internal link và những vấn đề quan trọng.
Dưới đây là những vấn đề cần kiểm tra khi bạn kiểm tra liên kết nội bộ.
- Click depth. Với các trang quan trọng (Landing Page) của bạn không quá ba lần nhấp chuột từ trang chủ.
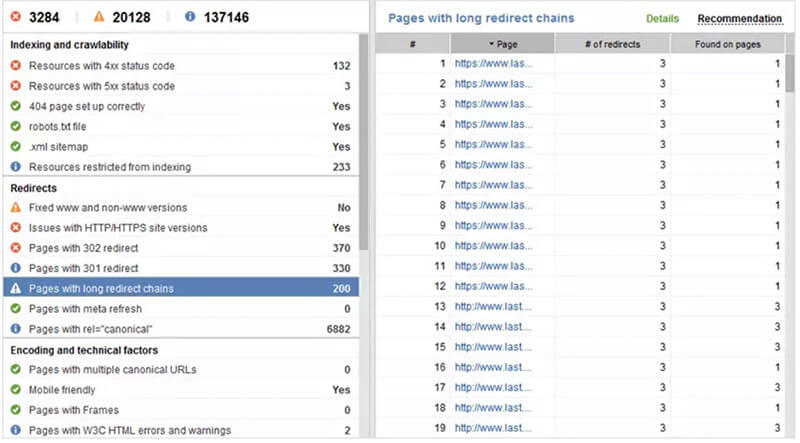
- Broken links. Hầu hết các công cụ hỗ trợ SEO sẽ thu thập và báo cáo các liên kết broken (liên kết hỏng – liên kết gãy). Ngoài các phần tử HTML, hãy nhớ xem xét các thẻ (title, description…) và sitemap.
- Redirected links. Việc Redirect nhiều cũng ảnh hưởng đến thời gian tải trang và thu thập dữ liệu của bot. Tìm kiếm các trang redirect, và cập nhật liên kết đến các trang được chuyển hướng ngay khi bạn tìm thấy chúng.
- Orphan pages. Các page này không được liên kết đến từ các page khác trên website của bạn – do đó khó tìm thấy đối với khách truy cập và công cụ tìm kiếm.
5. Kiểm tra lại sitemap.
Bạn đã biết sitemap quan trọng như thế nào. Nó cung cấp với các công cụ tìm kiếm về cấu trúc website của bạn và cho phép công cụ tìm kiếm khám phá nội dung mới nhanh hơn. Có một số tiêu chí để kiểm tra sitemap của bạn như sau:
- Freshness. Sitemap XML của bạn phải được cập nhật bất cứ khi nào nội dung mới được đăng trên website của bạn.
- Cleanness. Sitemap của bạn không được có các trang 4XX, non-canonical pages, redirected URLs và các trang bị chặn lập chỉ mục – nếu không bạn có thể gặp khó khăn khi sơ đồ trang web bị các công cụ tìm kiếm bỏ qua hoàn toàn. Hãy nhớ kiểm tra thường xuyên sơ đồ trang của bạn để tìm ra lỗi và xử lý sớm trong Google Search Console – Crawl – Sitemap.
- Size. Google giới hạn sitemap thu thập dữ liệu tới 50.000 URL. Nhiều chuyên gia SEO nghiên cứu chỉ ra rằng việc giữ một số lượng các URL trong sitemap nên có một con số giới hạn sẽ giúp bot thu thập dữ liệu hiệu quả hơn.
6. Kiểm tra và cải thiện tốc độ tải trang
Tốc độ tải trang không chỉ là một trong những ưu tiên hàng đầu của Google vào năm 2017, nó cũng là tín hiệu xếp hạng. Bạn có thể kiểm tra tốc độ tải trang của mình bằng công cụ PageSpeed Insights của Google.
Nếu trang của bạn có một số vấn đề về tốc độ tải trang, Google sẽ cung cấp cho bạn các thông tin chi tiết và các gợi ý để khắc phục.
Tham khảo bài viết: Hướng dẫn cài đặt AMP cho wordpress với 7 bước cơ bản
7. Mang tính thân thiện với mobile.
Thời gian gần đây cho thấy Google đã bắt đầu “mobile-first index cho website”, có nghĩa là họ sẽ lập chỉ mục phiên bản di động của các website thay vì phiên bản dành cho deskop.
Dưới đây là những điều quan trọng nhất cần quan tâm:
- Thử nghiệm các trang của bạn về tính thân thiện với mobile bằng công cụ Mobile Friendly Test của Google.
- Thực hiện Audit toàn diện cho website trên mobile, giống như bạn làm với phiên bản dành cho deskop.
- Theo dõi thứ hạng trên mobile. Cuối cùng, đừng quên theo dõi xếp hạng của Google trên điện thoại di động của bạn.